지난 포스팅에서는 이벤트루프에 대해 간략하게 알아보았다.
2021.10.15 - [Front/JavaScript] - 이벤트 루프 (Event Loop) 정확히 알기 (1)
이벤트 루프 (Event Loop) 정확히 알기 (1)
자바스크립트의 특징 중 하나는 '단일 스레드' 기반의 언어입니다. 스레드가 하나라는것은 한번에 하나의 작업만 처리할 수 있다는 말이기도 한데 실제로 브라우저에서 자바스크립트가 사용되
sihus.tistory.com
이번 포스팅에서는 이벤트루프의 동작에 대해 더 살펴보고자 한다.
지난 포스팅에서 이벤트루프란 '단일 호출 스택'을 사용하는 자바스크립트 엔진과 상호 연동하기 위해 사용하는 장치' 라고 설명하였다.
그럼 어떻게 엔진과 상호연동하는지 알아보자.
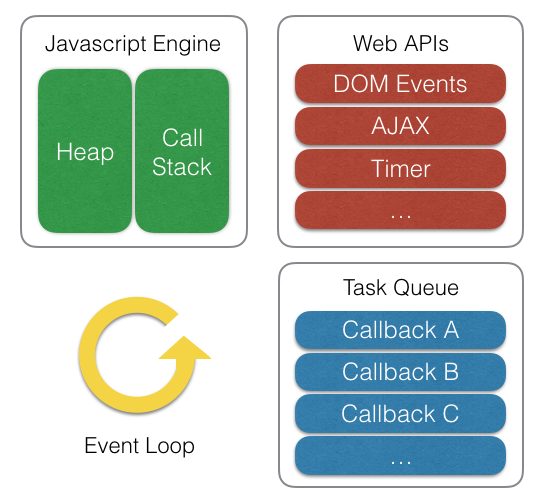
지난 포스팅에서 확인한 브라우저 환경을 표현한 이미지를 다시보자

Callback Queue(or Task Queue)
콜백큐(태스크큐)는 비동기적으로 실행된 콜백함수들이 대기하는 큐 형태의 배열이다.
이벤트루프는 호출스택이 비워질 때 콜백큐(태스크큐)에서 콜백함수를 하나씩 꺼내와 실행하는 역할을 한다.
while(queue.waitForMessage()){
queue.processNextMessage();
}MDN 문서를 확인해보면 위와 같은 코드로 설명하고 있다.
waitForMessage() 메서드는 현재 실행중인 태스크가 없을 때 다음 태스크가 큐에 추가될 때까지 기다린다.
이렇게 이벤트 루프는 '현재 실행중인 태스크가 없는지', '태스크 큐에 태스크가 있는지'를 항상 반복적으로 확인하는 것이다.
모든 비동기 API들은 작업이 완료되면 콜백함수를 콜백큐(태스크큐)에 추가되고
이벤트 루프는 현재 실행중인 태스크가 없을 때 콜백큐(태스크큐)의 첫 번째 콜백함수를 꺼내와 실행하게 되는 것이다.
정리하며,
자바스크립트의 비동기적 특성을 잘 활용하기 위해 이벤트 루프를 아는 것이 중요하다고 생각한다.
추후 독립적인 이벤트 루프를 사용하는 웹워커(Web Worker)에 대해서도 알아봐야겠다.
Ref.
https://developer.mozilla.org/en-US/docs/Web/JavaScript/EventLoop
'Front > JavaScript' 카테고리의 다른 글
| VanilaJS로 SPA 개발해보기 (No Framework) (1) | 2022.02.15 |
|---|---|
| 트리 쉐이킹 (Tree Shaking) 이란 무엇인가 (0) | 2022.01.12 |
| 이벤트 루프 (Event Loop) 정확히 알기 (1) (0) | 2021.10.15 |
| [Javascript] 호이스팅(Hoisting)에 대해 정리 (0) | 2021.10.07 |
| [JavaScript] Generator Function 이해하기 (0) | 2020.05.25 |




댓글