자바스크립트의 특징 중 하나는 '단일 스레드' 기반의 언어입니다.
스레드가 하나라는것은 한번에 하나의 작업만 처리할 수 있다는 말이기도 한데 실제로 브라우저에서 자바스크립트가 사용되는 환경을 보면 마치 동시에 처리되고 있는 것처럼 보이게 되는데 (동시성) 어떻게 하나의 작업만을 할 수 있는 단일 스레드인데 '어떻게 동시성'을 지원하는 것일까에 대한 고민으로부터 이 포스팅을 정리해보려고 합니다.

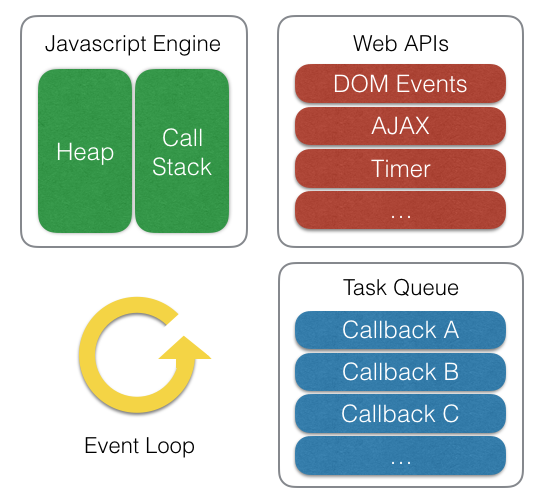
브라우저 환경을 그림으로 표현 (https://meetup.toast.com/posts/89)
위 이미지에서 보면 비동기 호출을 위해서는 자바스크립트 엔진이 아닌 Web APIs 영역에서 이루어 진다고 표현되어 있다. 이벤트루프, 태스크 큐도 엔진 외부에 위치해 있는 것을 볼 수 있다.

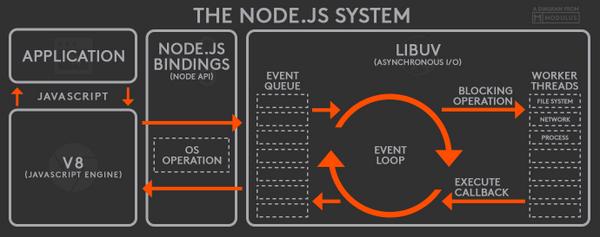
http://stackoverflow.com/questions/10680601/nodejs-event-loop
또한, Node.js는 비동기 작업을 지원하기 위해 libuv 라이브러리를 사용하며 이 라이브러리가 이벤트 루프를 제공한다.
자바스크립트 엔진은 비동기 작업을 위해 Node.js의 API를 호출하여 넘겨진 콜백을 libuv의 이벤트 루프를 통해 스케쥴링되고 실행되게 되는 것이었다.
*자바스크립트가 '단일 스레드' 기반의 언어라는 말은 '자바스크립트 엔진이 단일 호출 스택을 사용한다'는 관점에서는 사실이지만 실제 자바스크립트가 구동되는 환경(브라우저 및 NodeJS)에서는 주로 여러 개의 스레드가 사용되며, 이러한 구동 환경이 '단일 호출 스택'을 사용하는 자바스크립트 엔진과 상호 연동하기 위해 사용하는 장치가 곧 '이벤트 루프' 이다.
이것으로 이벤트루프(Event Loop)에 대해 살펴보았다.
다음 포스팅에서는 '동시성' 처리를 위한 태스크 큐의 역할과 이벤트루프를 연관지어 포스팅 할 예정이다.
Ref.
https://meetup.toast.com/posts/89
https://webroadcast.tistory.com/12
'Front > JavaScript' 카테고리의 다른 글
| VanilaJS로 SPA 개발해보기 (No Framework) (1) | 2022.02.15 |
|---|---|
| 트리 쉐이킹 (Tree Shaking) 이란 무엇인가 (0) | 2022.01.12 |
| 이벤트 루프 (Event Loop) 정확히 알기 (2) (0) | 2021.10.17 |
| [Javascript] 호이스팅(Hoisting)에 대해 정리 (0) | 2021.10.07 |
| [JavaScript] Generator Function 이해하기 (0) | 2020.05.25 |




댓글